最近色々なサイトで、「Webp」になった画像を見かけるようになりました。
なぜ、「Webp」にする必要があるのか?
実は画像を軽量化するために、行っているのです。
今回は「Webp」の解説と、既存のサイトの画像を全て[Webp」に変換できるプラグインをご紹介していきます。
WebPとは?
「Webp(ウェッピー)」は、「.jpg」「.png」「.gif」などと同じ画像の拡張子です。
Googleが開発した画像形式で、2010年に公式発表されました。
「Webp」は画像の圧縮率が高く、表示を早める効果があります。
現在は、「Google Chrome」・「Safari」・「Firefox」などの、主要のブラウザが「Webp」対応にしています。
Webpに一括変更できるプラグイン
「Webp」に画像を変換すれば、サイトの読み込み速度が速くなったり、Googleからの評価も高めることができます。
しかし、Wordpressでサイトを長く運用している人が、今から「Webp」に画像を手作業で変換することは、ほぼ不可能です。
そこで、今回手っ取り早くサイト内の画像を全て、「Webp」に変換ができる「プラグイン」をご紹介したいと思います。
Converter for Media

「Converter for Media」は、Wordpressサイトの画像を全てを「Webp」に変換してくれるプラグインです。
他にも、素晴らしい機能があるのでご紹介します。
- 対応ブラウザではWebPを表示
- 非対応ブラウザでは元形式(JPEG等)の画像を表示
- 画像アップロード時に自動でWebPに変換
- 既存の画像も一括変換可能
- テーマ・プラグイン内の画像も変換可能
- プラグインを無効化すると元形式の画像を表示
- 変換した画像も保管できる
「7」の変換した画像保管は、別の場所(wp-content/uploads-webpc/)に保管してくれます。
プラグインのインストール

ダウンロードは、Wordpressの管理画面と「公式サイト」からできます。
管理画面からダウンロード
管理画面からダウンロードする手順を解説します。

WordPressの管理画面にログインします。(ドメイン/wp-admin/)
➡プラグイン
➡新規追加
➡検索画面に「Converter for Media」と入力
➡今すぐインストール
➡有効
公式サイトからダウンロード
「公式サイト」からダウンロードをして、サイトに適用する手順を解説します。
「zip形式」のファイルをパソコンにダウンロードしたら、Wordpressの管理画面にログインします。
(ドメイン/wp-admin/)

➡プラグイン
➡新規追加
➡プラグインのアップロード
➡ファイルを選択
➡今すぐインストール
➡有効
Converter for Media の設定
「Converter for Media」をサイトに適用させる手順を解説します。
まずは、Wordpressの管理画面に行ってください。
➡設定
➡Converter for Media
文章を読むのが苦手な方は、画像だけを見て操作してください。

General Settings (一般設定)

チェック項目は以下の通りです。
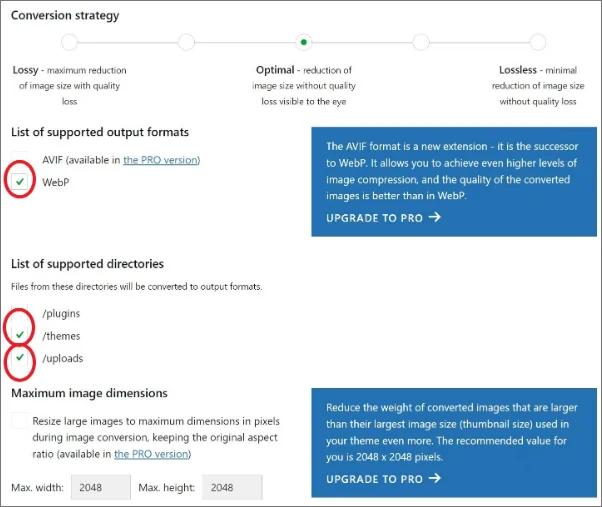
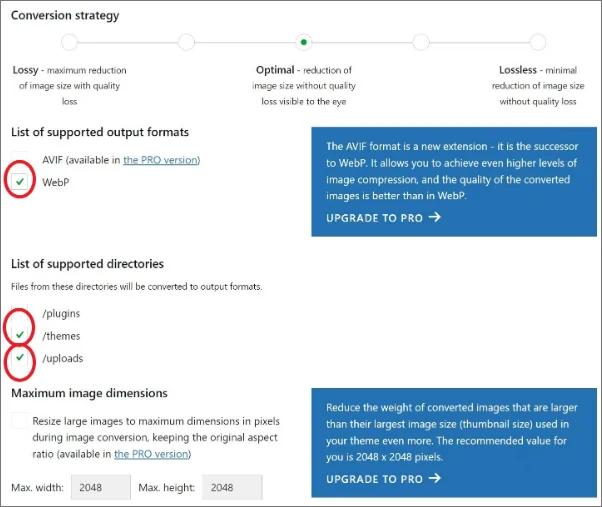
List of supported output formatsの項目は、「 WebP」にチェック。
List of supported directories の項目は、「/themes」と「/uploads」にチェック。
➡ 「Save Changes」

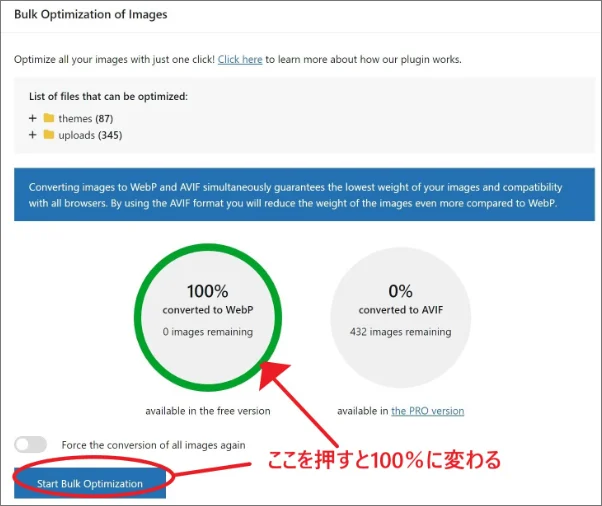
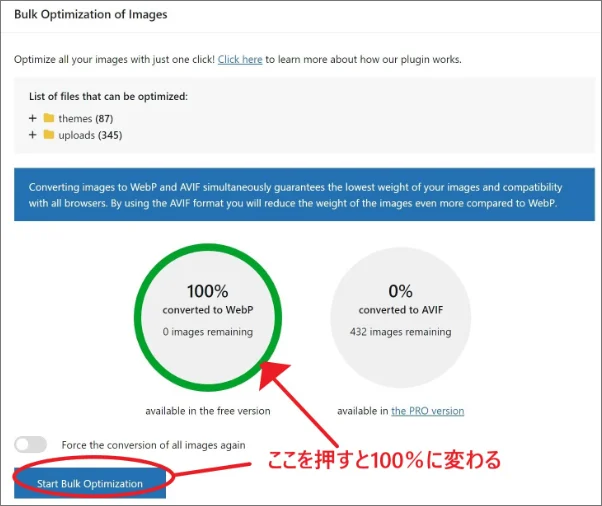
Bulk Optimization of Images の「Start Bulk Optimization」を押す。
このボタンを押すと、画像の「WebP」化がスタートします。
最初は0%の表示ですが、完了すると100%になります。

「Advanced Settings」に移動。
Advanced Settings(高度設定)

チェック項目は以下の通りです。
List of supported files extensionsの項目は、 「.jpg / .jpeg」「.png」「.webp (converting to AVIF only)」にチェック。
Conversion methodの項目は、「GD」にチェック。
Image loading modeの項目は、「via .htaccess (recommended)」にチェック。
Extra featuresの項目は、「Automatic removal of files in output formats larger than original 」にチェック。
➡「Save Changes」
![]()
Converter for Media プラグインの解説
設定の解説をします。
先程は手順だけをご紹介しましたが、意味が分からない設定では、不安だと思いますので、設定内容を詳しく解説していきます。

①General Settings … 一般設定
➁Advanced Settings … 高度設定
③Help Center … ヘルプセンター
設定するのは「一般設定」だけで十分ですが、「高度設定」が必要な場合もあるので、内容だけ確認してください。
General Settings(一般設定)の解説

一般設定の設定の内容は、以下の通りです。
| Conversion strategy | 画像の圧縮率。Lossyが容量重視で、Losslessが画質重視 |
| List of supported output formats | 変換後の形式。AVIFは有料版でのみ選択可能となる |
| List of supported directories | 変換対象のディレクトリ。/pluginsは不具合の発生率が高まる |
| Maximum image dimensions | 画像のサイズ変換機能。有料版でのみ選択可能 |
| Conversion of new images | 新規画像の自動変換機能。基本的には有効化 |

Bulk Optimization of Images… 画像の一括最適化
「画像の一括最適化」は、「最適化ボタン(Start Bulk Optimization)」を押すことで、サイトの画像が「WebP」に変換されます。
変換が終了すると左の%表示「converted to WebP」が100%になります。
画像の数が多いと時間がかかります。
「converted to AVIF」は、有料の設定です。
Advanced Settings(高度設定)の解説

Advanced Settings…高度な設定
| List of supported files extensions | 変換対象の画像フォーマット。.gifは静止画になるため避ける |
| Conversion method | 変換する場所。有料版は低負荷の外部サーバが選択可能となる |
| Image loading mode | 変換後の表示切り替えに関連する項目。via .htaccessでOK |
| Extra features | その他の詳細機能。基本的には一番上のみ有効化しておく |
| Optimization statistics | 有効化しておくと、メディアライブラリで削減効果が確認できる |
| Force the conversion of all images again | 画像を強制的に再変換する。画質設定を変えた場合に使う |
| Start Bulk Optimization | アップロード済みの画像を変換する。時間は画像の量に比例する |
画像をWebpに一括できるサイト
先程はWordpressのサイトにアップロードしていた画像を一括で変換できる「プラグイン」をご紹介しましたが、「Webツール」もあるのでご紹介します。
これから紹介する「ツール」は、Web上で「.jpg」「.png」などの画像を一括で変換することができます。

「サルワカ道具箱」に、画像をアップすと、一括で「.Webp」に変換された画像をダウンロードすることができます。
変換作業の効率がアップできて便利なツールです。
お仕事
ビジネス
メルカリ
・メルカリ写真の取り方
・メルカリ出品の注意点
・メルカリ売上金没収
・メルカリ悪評を防ぐには?
・メルカリ暗黙のルール
・メルカリ偽ブランド
スマホ
・写真の加工アプリ★
ネット・PC・スマホ
WordPress
100均
雑学
その他