WordPressのサイトを華やかにしてくれるのが「記号」
上手に使えば、見やすい・オシャレという良い印象を与えることができ、ユーザー満足度を高められます。
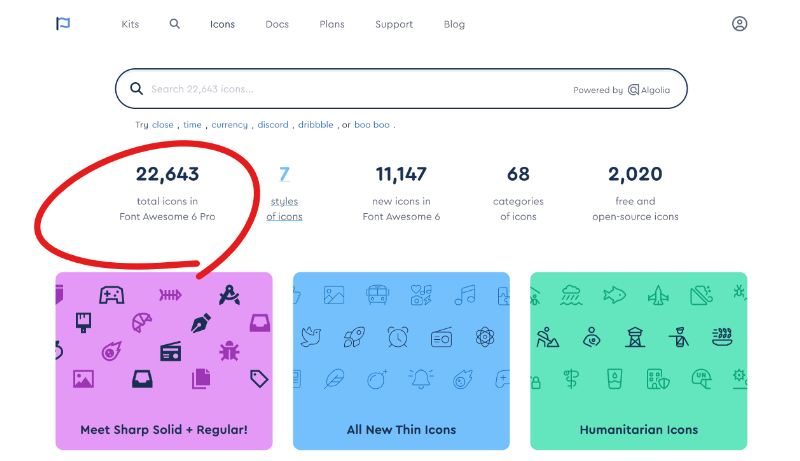
記号の代表的なサービスが「Font Awesome(フォント オーセム)」になります。
多くのウェブサイト・ウェブサービスで使用されており、種類も豊富です。

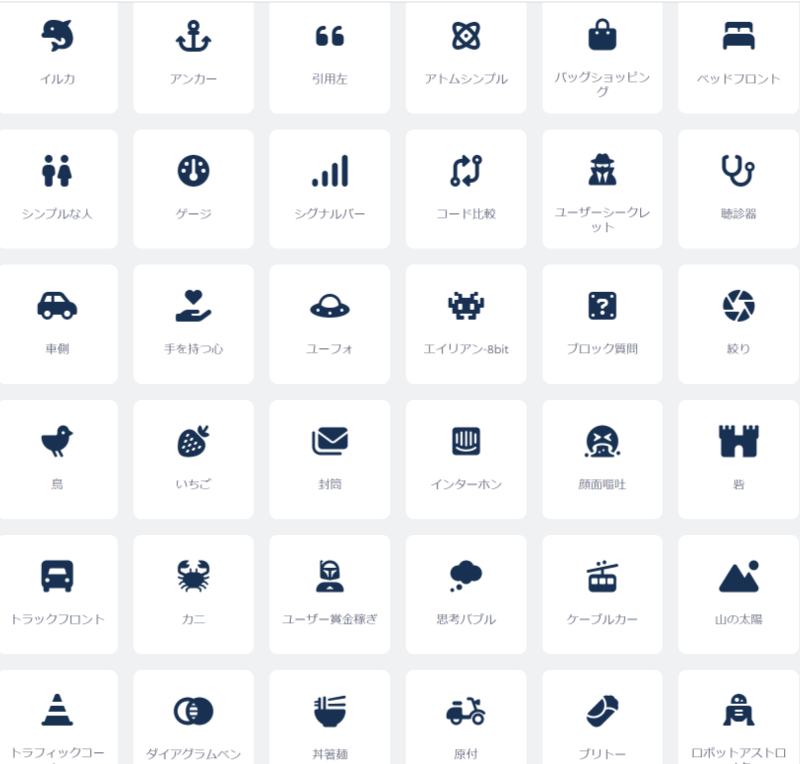
Font Awesome(フォント オーセム)では、上のような記号を自由にダウンロードして、サイト内で使うことができます。

使用例はこんな感じ!
赤丸で囲んでいる部分は、Font Awesome(フォント オーセム) の記号を使用しています。
新規登録すれば誰でも無料で記号を使うことができます。
※ 無料でもたくさんの記号を使えますが、有料で登録すればさらに精巧な記号を使用可能となります。
目次 非表示
登録方法・ログイン

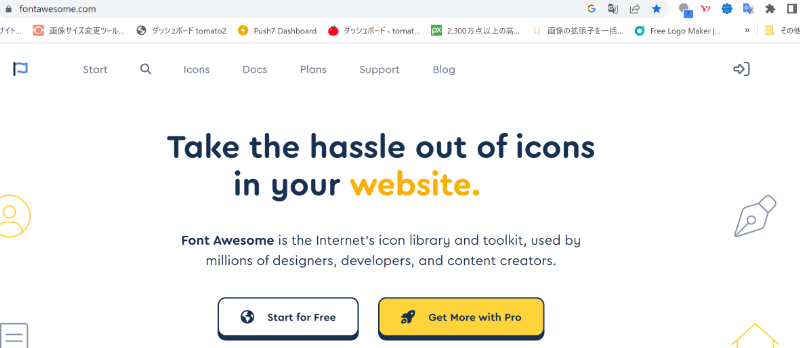
登録とログインの画面は、Font Awesome(フォント オーセム)を開き、画面の右上のログインマークをクリック

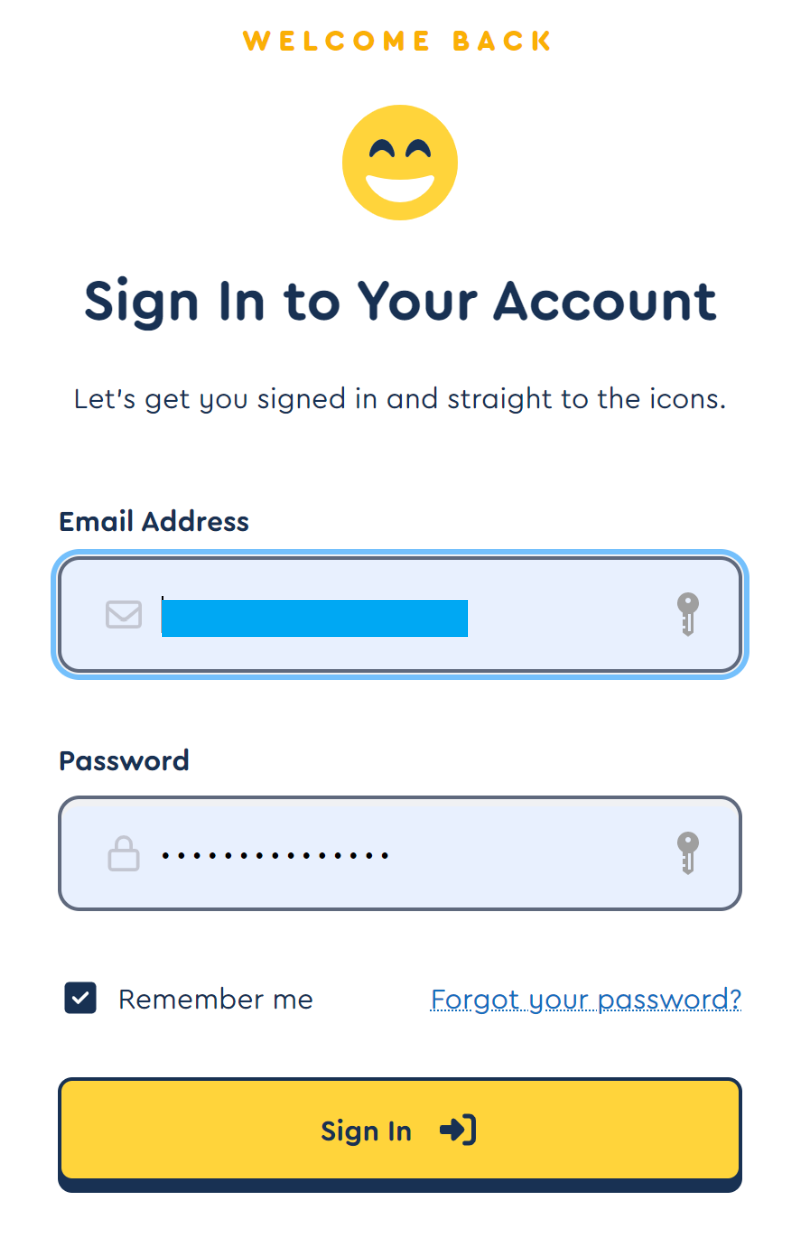
登録を済ませている方は、IDとパスワードを入力してください。
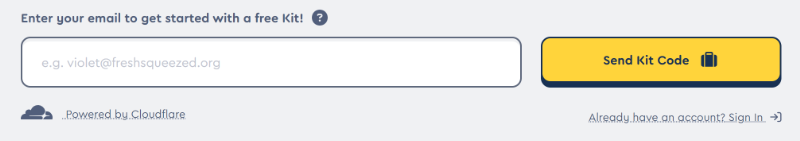
登録をしていない方はパスワード入力の下に、以下の様な表示があるのでこちらをクリックしてください。

メールの送信画面が表示されるので、登録するメールアドレスを入力し、「Send Kit Code」(黄色いボタン)をクリックしましょう。

Font Awesome(フォント オーセム)からメールが届くので、本文中に表示されるボタンを押してください。

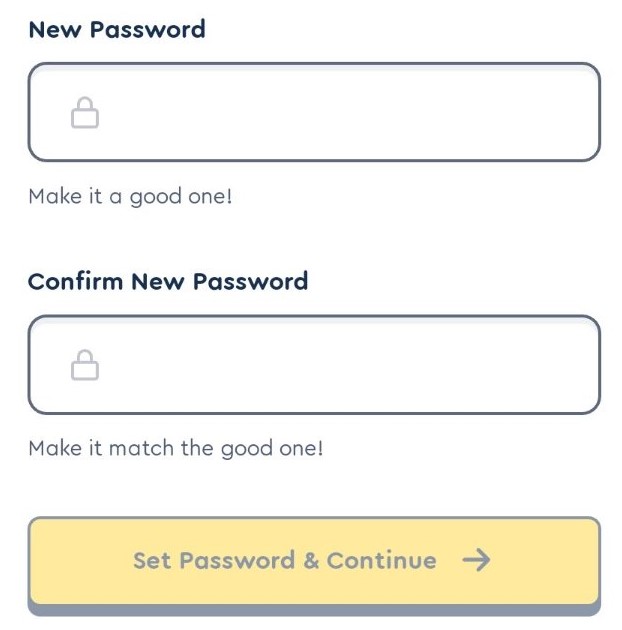
Font Awesome(フォント オーセム)に移動し、パスワードの入力画面が表示されるので、パスワードと確認用のパスワードを入力してください。
※IDはメールアドレス・パスワードを決めたら忘れないようにメモしておきましょう。
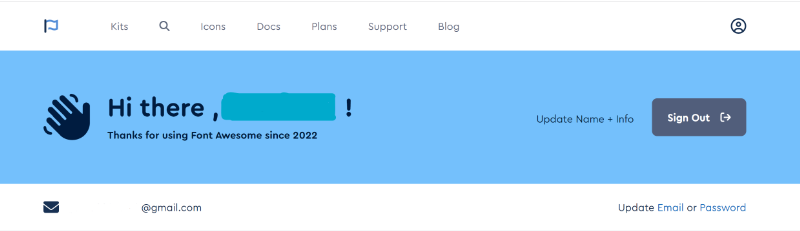
入力が終わると、Font Awesome(フォント オーセム)を使用可能となります。
使い方

ログインできたら画面の上にある「icons」をクリックします。

赤丸で囲った部分の、右端の数字をクリック(2,020)
こちらが、無料でダウンロード可能な記号です。
赤丸は、有料・無料混合になっていますので、有料を登録した方は全て使えるので、こちらをクリックしてください。

ダウンロードしたい記号をクリック。

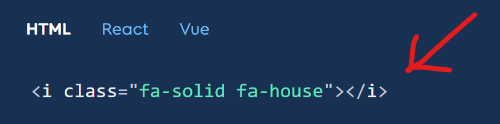
記号のコードをコピーして貼ればOKです!
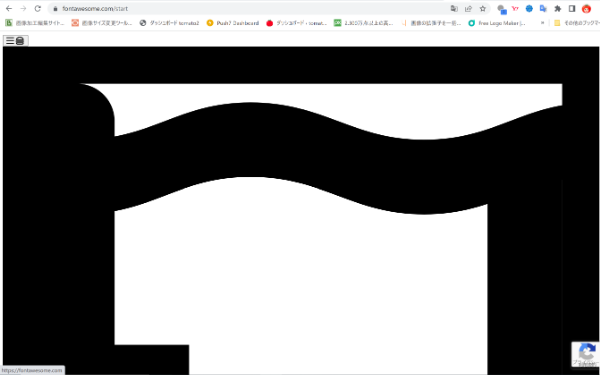
Font Awesome のサイトの表示が変!
Font Awesome(フォント オーセム)のサイトが正しく表示されないケースが多々ある様です!

通常なら上で説明したように表示されるのですが、黒と白の模様が大きく表示されることがあります。
このように表示されると、記号のダウンロードができなくなります。
異常な表示の原因はパソコン、または Google などの検索エンジンが重くなっている可能性がありますので、まずは、使わない検索画面を消し、不要なアプリも消してください。
そして、最も大きく検索エンジンに負担をかけているのが、「Googleの翻訳機能」です。
異常表示になった場合は翻訳機能をオフの状態にして、再度 Font Awesome(フォント オーセム)を開きなおします。
そして、Font Awesome が安定するまでは、「翻訳機能」オフの状態で使用してください。
パソコンや検索エンジンが安定すれば、正しく表示されると思いますので、異常表示される方は試してみてくださいね。
お仕事
ビジネス
メルカリ
・メルカリ写真の取り方
・メルカリ出品の注意点
・メルカリ売上金没収
・メルカリ悪評を防ぐには?
・メルカリ暗黙のルール
・メルカリ偽ブランド
スマホ
・写真の加工アプリ★
ネット・PC・スマホ
WordPress
100均
雑学
その他