通常、Wordpressでサイトを作成すると画像2枚を貼った場合には、パソコンでは画像が横並びに表示されますが、スマホでは縦に並びます。
サイトの見せ方によっては、画像を横並びにしたいというケースもありますよね?
今回は、画像を横並びに設置する方法のご紹介と、その画像にリンクを付ける方法を解説していきます。
この記事での解説内容は、Wordpressのテーマ・cssをいじることなく、初心者でも簡単にできるやり方です。
画像の横並び設置
画像横並び

画像縦並び

画像を普通に貼ってしまうと、縦に並んでしまいます。
通常の画像の貼り方
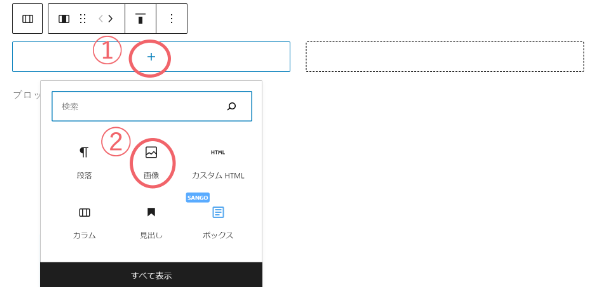
記事作成画面の上の青のボタンをクリック⊞
画像ブロックで画像を「アップロード」・「メディアライブラリー」から選択する。
このやり方では画像が横並びにはなりませんので、横並びさせる方法を解説していきたいと思います。
画像を横並びにする方法は3つ!
- カラム
- ギャラリーブロック
- カスタムHTML
カラムの場合パソコンでは、画像が横並びになりますが、スマートフォンでは縦に表示されます。
ギャラリーブロックなら、初心者の方でもパソコン・スマートフォンともに画像を横並びにできます。
カスタムHTMLでも画像横並びにできます。
どんな場面で画像を使うのかは、それぞれ違うと思いますので、3つのやり方を解説していきます。
カラム
カラムブロックを使った、画像の設置の仕方を解説します。
この方法で画像を横並びに設置ができますが、スマートフォンでは縦に並びます。(リンクの挿入可能)
スマートフォンとパソコンでは、画面のサイズが違うのでこれでも基本はOKだと思います。
記事作成画面の上の青のボタンをクリック⊞
「カラム」を選択

50/50 をクリック。

カラムの片方のブロックに画像を挿入します。
もう片方も同じように画像を挿入。

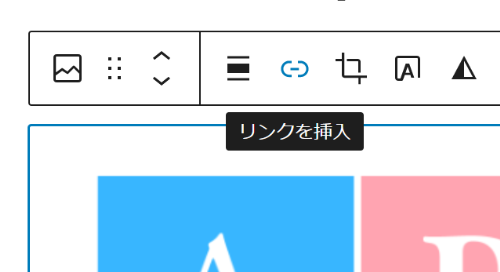
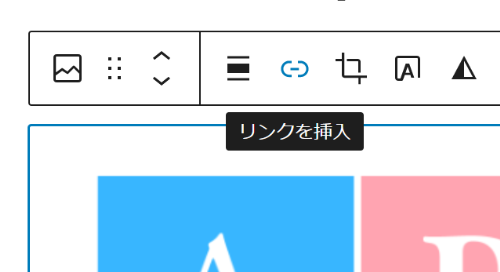
画像にリンクを入れる場合は、画像をクリックして、画像上部に表示されるリンクボタンを押して、リンクを挿入してください。
ギャラリー
ギャラリーを使えば、簡単に画像を横に並べることができて、リンクを入れることも可能です!
ギャラリーの場合2つの画像なら、パソコン・スマートフォンともに横並びで表示されます。
画像が3つになると、パソコン・スマートフォンでは表示が変わってきます。
記事作成画面の上の青のボタンをクリック⊞
アップロード・メディアライブラリーで画像を選択します。
どちらのやり方も画像を複数選択可能です。
画像の順番を変えたい場合は、画像をクリックして、画像上部の表示される<>で左右に移動することができます。

画像にリンクを入れる場合は、画像をクリックして、画像上部に表示されるリンクボタンを押して、リンクを挿入してください。
上記のやり方でギャラリーで画像を3つ選択した場合の、パソコンとスマートフォンでは表示に違いが表れます。

パソコンでは画像が3つ横に並んで表示されます。

スマートフォンの場合は、2つの画像が横に並び、下に3つ目の画像が大きく表示されました。
画像が2つの場合は横に並びます。
カスタムHTML
「カスタムHTML」も手順は簡単!
パソコン・スマートフォンともに、画像を横並びに設置ができます。

記事作成画面の上の青のボタンをクリック⊞
「カスタムHTML」を選択
リンクなし画像
<div style="display:inline-block;">
<img src="【①画像のURL】" alt="【①画像の説明】" width="49%">
<img src="【➁画像のURL】" alt="【➁画像の説明】" width="49%">
</div>リンクなしの画像を横並びにする場合は、「カスタムHTML」の中に、上記をコピーして貼ってください。
入力する際は【①画像のURL】を上書きして、URLを入力します。
【①画像の説明】も上書きして、説明を記載してください。
リンクあり画像
<div style="display: inline-block">
<a href="【①リンク】"><img src="【①画像のURL】" width="49%" alt="【①画像の情報】" /></a>
<a href="【➁リンク】"><img src="【➁画像のURL】" width="49%" alt="【➁画像の情報】" /></a>リンクありの画像の場合は、「リンク先・画像のURL・画像情報」を上書き記載してください。
画像のURLとは?

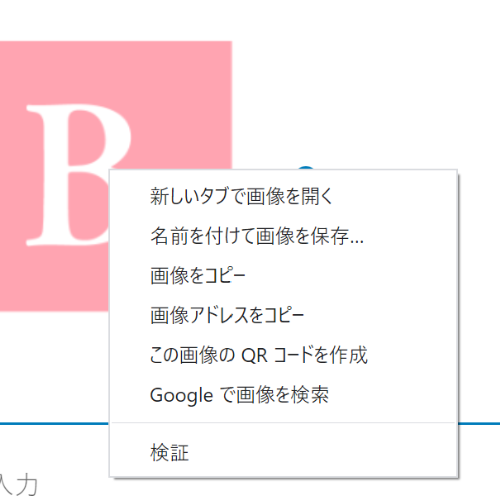
画像のURLを調べる方法は、画像を右クリックすると「画像アドレスをコピー」と表示されるので、ここでURLをコピーできます。
余白作るwebツール【無料】
カスタムHTMLで画像を横並びにした場合、下のように画像同士がぴったりとくっ付いて表示されますので、画像を作る際は、あらかじめ画像に白い余白を付けて作成することをおすすめします。

余白の作成をするならパソコンでは、BANNERKOUBOU がおすすめです。
めんどうな登録無しで使うことができます。

余白だけでなく、画像のサイズ変更・トリミングなど様々な加工が全て無料でできます!
余白を作るアプリ【無料】
こちらのスマホアップりも完全無料で余白を作ることができます。
こちらは余白に特化したアプリで、余白の幅の設定・全体幅・左右幅など細かく余白の設定ができ、画像が多い時も同じ設定で余白のの設置ができます。
また、余白の色も細かく、自由に色を設定できます。
スマートフォンで画像を加工する人には、こちらはおすすめです!

評価
画像のダウンロード・加工
ブロガー・インスタグラマーの多くが使っているアプリがcanva(キャンバ)
こちらは無料で使える画像や、テンプレートが豊富にあるので、画像を使う加工がたくさんできます。
スマートフォンのアプリ・パソコンの画面上どちらでも使うことができます。
公式サイトで登録すれば、無料で画像を作ったり、加工が可能。
有料になれば、さらに多くのテンプレート・素材を使うことができますので、月額は1,250円ですが1か月無料でお試し(トライアル期間)があるので体験してみるのもおすすめです。

評価
canvaは本当に色々なことができます!
これがあるだけで、画像の加工の全てができると言っても過言ではありません。
私はブログで画像をよく使うので、すでに有料会員になっているのですが、無料でも十分様々な機能が使えます。
テンプレート・素材が有料しか使えないモノもあるので、いちいち無料と有料の素材を選ぶのが面倒になり契約をしました。
ざっくりとcanvaの良い所をご紹介します。
スマートフォンのアプリを開くと、下の様な画面が表示されるのですが、どのサイズの画像を作るのか?によってテンプレートを選ぶことができます。

「最近のデザイン」では、以前作った画像をコピーして、同じサイズの画像を作ることができたり、同じデザインだけど、サイズ違いのデザインを作ることができます。
そして、SNSに投稿する人ように、Instagram・YouTube、その他にも名刺・チラシなどのテンプレートがありますので、素人でもオシャレな画像を作ることができるんです!
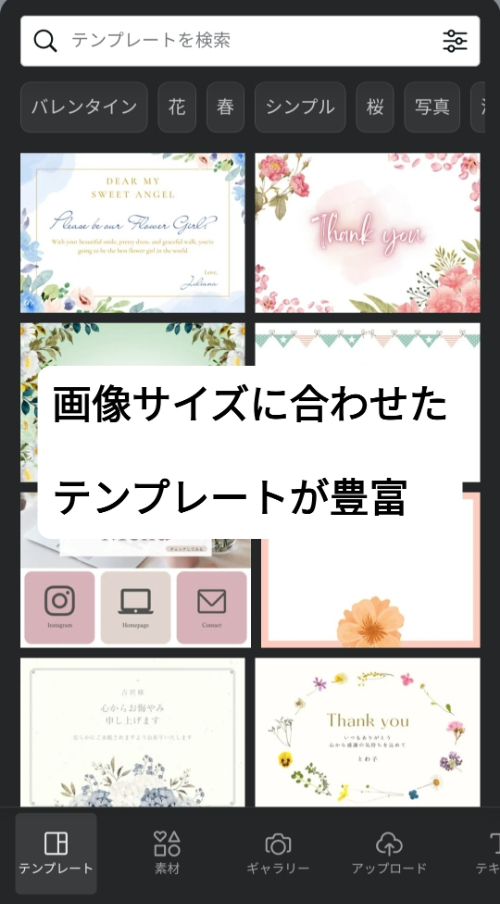
こちらはデザインの一例です。

画像のサイズが変われば、テンプレートの種類も変わります。
また、SNSのサイズなど決まった大きさではなく、自分の好きな画像サイズでも、テンプレートは表示されます。
記号・シルエット・シールなどの素材も豊富!

簡単には紹介できないほどの素材があります。
素材を探すために下にスクロールしますが、永遠に素材があるのか?下に達したことはありません。
文字の種類もたくさん!

日本語フォント・ローマ・色付きなど豊富です。

みなさんも、画像の加工をしたり、ウェブサイトで画像の設置方法を変えてサイトを華やかにしてくださいね!
お仕事
ビジネス
メルカリ
・メルカリ写真の取り方
・メルカリ出品の注意点
・メルカリ売上金没収
・メルカリ悪評を防ぐには?
・メルカリ暗黙のルール
・メルカリ偽ブランド
スマホ
・写真の加工アプリ★
ネット・PC・スマホ
WordPress
100均
雑学
その他