ブログの収入を得るために広告を貼るというのは大切なことです。
しかし、「気づかない間に広告のリンクが切れていた!」となっていては困りますよね?
今回は広告のリンク切れが起きないための対策と広告の貼り方を解説していきます。
解説:Wordpressテーマ
広告の種類
広告は大きく3種類に分けられます。
- Googleアドセンス
- Amazon・楽天市場の物販
- ASPアフィリエイト
「Googleアドセンス」は、テーマ編集画面の<head>の中にアドセンスコードを貼れば、自動で広告が表示されるので、リンク切れを起こすことはありません。
「Amazon」や「楽天市場」などの商品を宣伝する場合は、売り切れなどでリンクがなくなるケースがあります。
同じように「ASPアフィリエイト」も、広告主が一時的な宣伝が終わるとリンクが消えてしまいます。
今回はこの「ASPアフィリエイト」のリンク切れを防ぐ方法をご説明していきます。(A8ネットで解説)
文字リンク広告

「Luxeritas(ルクセリタス)」青文字の部分に「リンク広告」が埋め込まれています。
文字リンク広告の入れ方
A8ネットで、「文字リンク広告」を入れる場合は、A8の広告ページで「素材をコピーする」をクリックすれば、リンクをコピーすることができます。
そのまま記事内に貼り付けると、そのまま文字が表示されます。

画像広告

広告が記事内にそのまま張り出される広告です。
画像広告の貼り方

広告を貼るには、Wordpressの記事を作成する時に表示される「⊞マーク」をクリックし、「検索画面」で、「カスタム」と入力すれば、「カスタムHTML」が表示されるので選択。
入力画面に下の様なコードを入力すると、記事を公開した時に広告が表示される。
<div class="wp-block-luxe-blocks-border-block" style="margin-top:10px;margin-bottom:30px"><div class="wp-block-luxe-blocks-border-block-content" style="border:1px solid #808080;border-radius:0px;padding:0px 15px 0px 15px">
<p><a href="https://px.a8.net■■■■" rel="nofollow"></p>
<p><img border="0" width="300" height="250" alt="" src="https://www26.a8.net/svt/bgt?aid=■■■■&wid=001&eno=01&mid=s■■■■&mc=1"></a></p>
<p><img border="0" width="1" height="1" src="https://www.a8.net/■■■■" alt=""></p>
</div></div>記事の作成中に、広告表示の確認をしたい場合は、「プレビュー」で確認することがでる。

広告を貼る「ショートコード」
先程は、記事に直接「広告のコード」を貼る方法をご紹介しましたが、この方法には欠点があります!
広告の掲載が終了した場合は広告が消えるということ!
せっかく記事を読む人がいても、広告が消えてしまっては意味がありません。
そこでおすすめの方法が「ショートコード」を使ったやり方です。
「ショートコード」は、先に登録をしていれば、[/]のマークから広告を入れることができます。
この方法のメリットは、広告の一括管理ができるので、掲載中の広告が終了したら、代わりの広告に一括で変更ができるということ。
もし、記事の編集画面に直接広告を貼っていたら、掲載終了の広告があれば、貼っていた記事全ての貼り直しが必要になります。
しかし、「ショートコード」を使えば、その必要はありません。
ショートコード作成
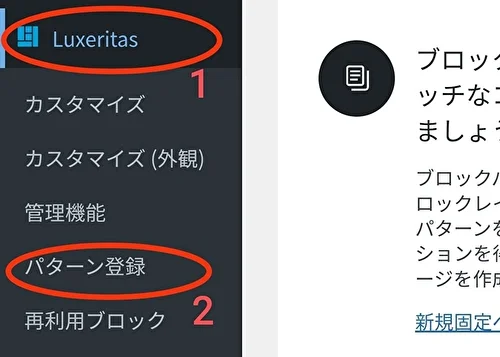
「ショートコード」を作成するには、Luxeritas(ルクセリタス)の「管理画面」に移動してください。

「Luxeritas」 → 「パターン登録」
右側に、「ブロックパターン」「HTML定型文」「ショートコード」と表示されている「ショートコード」をクリック。
「新規追加」で、入力画面に映ります。
- ラベル…12文字以下のコード名
- ショートコード…ローマ字
- Contents…広告のコードを貼る
上記を入力し「保存」して、コードの作成が完了しました。
ショートコードを貼る
「ショートコード」の作成が完了したので、次は記事に貼る手順の説明をしていきます。

記事を作成中に文字を入力すると、「装飾バー」が表示されますが、その中の [/] をクリックすると、登録済みの「ショートコード」が出てきます。
選択して、広告の貼り付けできます。
「ショートコード」の広告は、画像と文字のどちらも登録が可能!

ブロックボタンからも、「ショートコード」を貼ることは可能です。
ASPとは?
ASPが分からない方のために少し解説いたします。
ASPはアフィリエイトサービスプロバイダのこと。
広告主の商品やサービスを、「アフィリエイト広告」として、配信するサービスプロバイダー。
広告運営者とつながる、インターネット上の広告代理店といった感じです。
広告の種類
ブロガーの収入を大きく支えているのが、企業から直接依頼を受けて、商品やサービスを紹介すること。
企業とブロガーを繋げてくれるサービスを下記にまとめてみました。
- A8.net(エーハチネット)
- ValueCommerce(バリューコマース)
- ACCESSTRADE(アクセストレード)
- Zucks Affiliate (ザックスアフィリエイト)
- afb(アフィビー)
- Banner Bridge(バナーブリッジ)
- Rentracks(レントラックス)
- LinkShare(リンクシェア)
- xmax(クロスマックス)
- felmat(フェルマ)
- AFro(アフロ)
- Challenging Japan (チャレンジング・ジャパン)
自動広告・物販広告
ゲーム
色々なASP広告がありますが、一番人気が高いのがA8.net(エーハチネット)というアフィリエイトサービスです。
業界No.1で、広告の数が最大というのが魅力!多くのアフィリエイターが使用しています。
そのため、初めてアフィリエイトブログで収入を得ようとするなら、A8ネットが最もおすすめです。
お仕事
ビジネス
メルカリ
・メルカリ写真の取り方
・メルカリ出品の注意点
・メルカリ売上金没収
・メルカリ悪評を防ぐには?
・メルカリ暗黙のルール
・メルカリ偽ブランド
スマホ
・写真の加工アプリ★
ネット・PC・スマホ
WordPress
100均
雑学
その他




