サイトの上部に、「サイトのタイトル画像」を挿入すると、イメージがはっきりとするので、ユーザーに認知してもらえるキッカケとなります。
そこで、この記事では、「サイトタイトル画像」と「タイトルの背景」の変更方法を解説していきます。
変更する場所の確認

サイトの上部には、「千金」と表示されていますが、こちらは「画像」ではなく、設定していた「サイト名」が映し出されています。
こちらを見やすい「サイト名の画像」に変えて、それに合わせて「背景」の色も変更していきます。
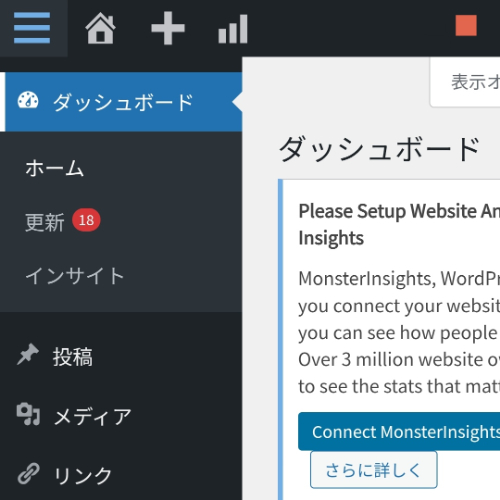
ロゴの挿入

サイトタイトル(ロゴ)を挿入するには、Wordpressの「ダッシュボード」にログインしてください。
「画像を選択」をタップ
画像設置のイメージ
「千金」の画像をアップロードすると、このように表示されます。

このままではサイトと馴染んていいないので、「背景の色」を変更したいと思います。
ロゴの背景変更の仕方

ロゴの背景を変更すると、このようになります。
統一感が出て見栄えが良くなりましたね。
次に、ロゴの背景を変更する方法を解説します。
WordPressの「ダッシュボード」にログインします。
これで、「サイトのタイトル画像」と背景を合わせることができました。
タイトル画像の位置変更

「サイトのタイトル」画像を中央にする方法を解説します。
この手順で「タイトル画像」の位置の変更ができます。
「タイトル画像」の上下左右の余白は、「ヘッダーのマージン」・「ヘッダーのパディング」で変更ができます。
タイトル上(ヘッダー上の帯)の色変更

タイトルの上の「帯」の色を変更します。
変更方法は以下の手順になります。
色を変更すると、「アドレスバー」から「ロゴ」まで、色が統一されました。

上の画像をよく見ると、「ロゴ」と「帯メニュー」の間に白い線が入っています。
こちらも変更可能です。
先程の「ヘッダー上の帯メニュー」の「帯メニューの下線の色」から色の変更ができます。
線を消す場合は、「帯メニューの下線の太さ ( px )」を「0」にしてください。
ヘッダー周辺の色を合わせる
- アドレスバー
- 帯メニュー
- 帯メニューの下線の色
- ロゴの背景
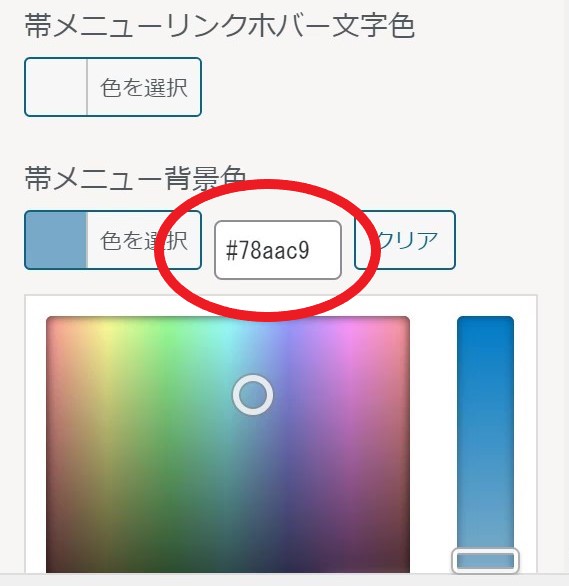
上記の色を統一する方法は、最初に決めた色のカラーコードをコピーして、変更箇所に貼れば、全てを統一できます。

カラーコードは「#」から始まる英数字になります。
お仕事
ビジネス
メルカリ
・メルカリ写真の取り方
・メルカリ出品の注意点
・メルカリ売上金没収
・メルカリ悪評を防ぐには?
・メルカリ暗黙のルール
・メルカリ偽ブランド
スマホ
・写真の加工アプリ★
ネット・PC・スマホ
WordPress
100均
雑学
その他




